
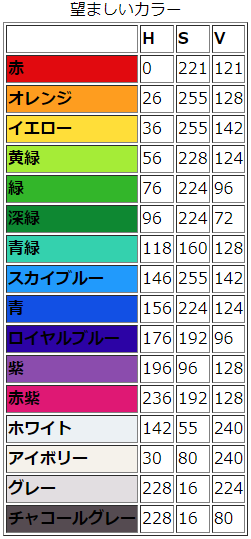
色彩の正確な知識を:まずは白黒の図を完璧に。コーポレートカラーで描く路線図。最少の色数で路線を塗り分け。身近なグラフィックデザインに関心を持って。(最終更新:2025年7月15日)
「A列車で行こう9」には「列車リスト」の機能として「グループ色」があります。この機能を紹介する「公式マスターズガイド」では「ラインカラー」(109ページ)とも呼ばれています。なぜかJRではなく「東京の地下鉄」を例に「銀座線はオレンジ」「東西線はスカイブルー」などと唐突に色名を2つだけ挙げたあと、これまたなぜか本文とはまったく関係なく『緑の東西線』『赤い南北線』『青い郊外線』『黄色い北端電鉄線』を図示した「路線図」が掲載されています。冒頭で紹介した「情報デザイン入門」のほかに赤瀬達三「カラー新書 駅をデザインする」(ちくま新書)を読むとよいでしょう。札幌五輪に向けて「国際化」を目指したもので、案内を日本語に頼らない、表示をなるべく諸外国と同じようにするというのが基軸になっていました。札幌の電車や空港はともかく、諸外国とは比べものにならない複雑さの東京の電車をわかりやすくするというのは、諸外国を探してもお手本のない、東京ならではの問題だったわけです。
「色の使い方に正解はない」といった言いかたをする人もいるかもしれませんが、「正しい」「正しくない」ということではなく、大多数の人が戸惑わないような色使いをしようという明確な目標があります。色にはイメージ(連想)がありますので、「海沿いを走るから青」「鶯谷を通るからウグイス山のほうまで行くから緑」といった文脈に自然に沿って「ラインカラー」を決めるようにしなければなりません。自然な連想に反した色使いになっていたら、余計な心的負担をかけてしまいます。単なる好き嫌いではなく、その色を見た公衆がどのように反応するかということ(心理学の見地)に即して使い分けなければなりません。「案内する」とは、言い換えれば「誘導する」ことです。いわば人の行動をコントロールするために色を使うのです。白黒の図の中で赤い色を使って強調する方法も、その1つです。
色相やトーンが中間的な(微妙な)色は避け、イメージがはっきりした色だけを使っていきます。速い・遠くまで行ける・自社線内の基幹的な(骨格を成す)路線には(火のように熱い)赤系の色を、遅い・バイパス的な(補完的な)路線には(水のように冷たい)青系の色を、環状線には(森に包まれるような)緑色を、新線にはティファニーエメラルドグリーンや宮崎ブーゲンビリア空港ワインレッドなどの斬新な色(塗料や樹脂の製品として新しいもの)を使うというのがベストプラクティスでしょう。いわゆるツートンカラー(同系色の濃淡)は使いません。
主要駅(乗換駅)で隣り合う路線同士では、識別性の高い補色の関係などになっている必要もあります。中央・総武線(各駅停車)の「ラインカラー」は、なぜ黄色(カナリアイエロー)なのでしょうか。路線ではなく車両に対して与えられた色(国鉄が新しく使うことにした塗料の色)だったという話とは別に、その後ずっと「ラインカラー」として定着している理由を考えてみると、この路線に黄色を使ってやろうということが先にあった(沿線の何かに由来して黄色に決めた)のではなく、車体の塗装に使う塗料としての発色や安定性も加味の上、ほかの色から補色をとっていく中で、この路線には黄色を使おうということになったのだろうと想像できるのではないでしょうか。1つの図の中で、路線が区別できるのであれば別々の路線に同じ色を使って問題ありません。路線の数だけ色を用意しようなどと考えてはいけません。色の数は最小限にします。何色あれば塗り分けができるかを考える有名な数学の例題もあります。
近年、色覚多様性に対応するデザインとして、凡例に色名を文字で明記する、似た色の線には地模様(柄)を加えるなどの方法が提案されてきています。色覚多様性の時代の「ラインカラー」とは、決してどんな色覚特性の人がどんな色を使っても我関せずということではないと考えています。
 (説明)
(説明)
自社の路線図を自社のコーポレートカラー1色で描くという方法もあります。カラフルになり過ぎず、だからといって白黒でもないという絵面がほしいときに使える方法です。JR西日本の例があります。これはJR西日本と近鉄線だけで使うことができた磁気式の「Jスルーカード」の説明図に由来するようです。
 (説明)
(説明)
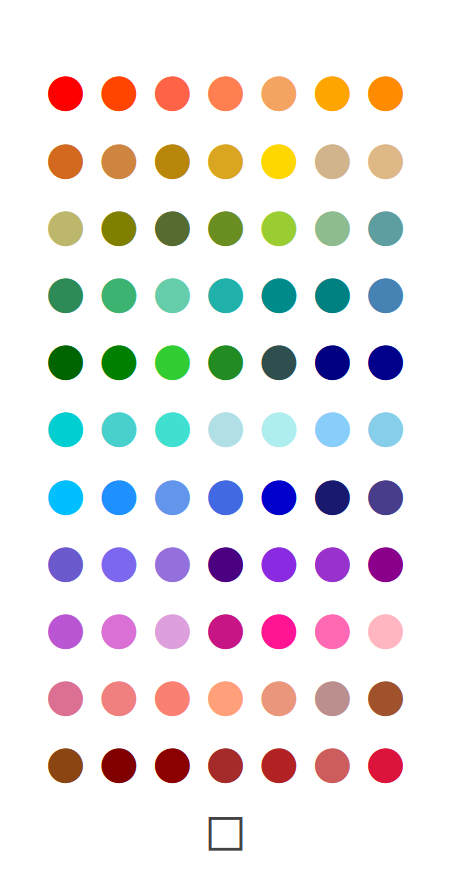
ゲームの中でコーポレートカラーを制定するといった機能はありませんが、HTMLカラー(Webセーフカラー)を使うなどして、コーポレートカラーとして使用するのにふさわしい明快な色彩の色を選んでみましょう。じぶんの好みだけで選ぶのでなく、その色にはどのような印象が持たれるのかを客観的にとらえ、その色を使う理由を言葉で説明しましょう。コーポレートカラーや製品のカラーでは、色そのものは一般的な色であっても、会社や商品のイメージを高めるために独創的な色名を考案してアピールすることがあります。そのような色名も考えてみましょう。サッカー日本代表の「サムライブルー」は有名ですが、スリーアップKOTO21の「江東区ブルー」はもっと知られてよいと思います。
色をCMYKで扱えるグラフィックソフトや、Googleのカラーコード変換ツールなどを利用して、印刷物で表現できる範囲の色を使うようにすると、コンピューターの画面上でも目に優しい色となります。なお、複数の色を組み合わせたデザイン(アートワーク)は、専門的な教育を受けないとできない高度な作業です。ささやかな遊びでささやかに色を使うときは、1色だけにしましょう。その色の濃さ(明度と彩度)にあわせて、白または黒の背景色や文字色を使いましょう。
もう少し変化をつけたいときは、別の色(色相が異なる色)を増やすのではなく、選んだ色(と同じ色相と彩度)の明るさ(明度)だけを変えた色を使ってみましょう。グラフィックソフトでは256階調などの階調表現が扱えますが、これは写真を使ったデザインやフォトリアリスティックな(写真のような)グラフィックを作成するための機能です。文字や図形をメインにするデザインでは、むやみに細かい階調を使ったりグラデーションを使ったりするのは避けます。グレー(灰色)を使いたいときは、20%や70%など(白または黒に近づけた)濃度にしましょう。グレーという色を言葉尻だけで「白と黒の中間」ととらえ、濃度が50%のグレーを「色の1つ」として使ってしまう人がいますが、これは適切ではありません。有彩色と無彩色は別々の考え方で使っていくものです。
中学校の美術を侮るなかれ
グラフィックデザイン(ポスター)は中学校の美術で習います。使うのは色鉛筆や水彩絵の具ではなくポスターカラーやアクリル絵の具です。適切な画材を使いましょう。奇をてらって色鉛筆や水彩絵の具でグラフィックデザインをするのは非常識です。小学生の人が手持ちの画材だけで描こうとしてしまうのを周囲の大人が防いでください。小学校高学年からは、色工作用紙(カラー工作用紙)をカッターと定規で切り貼りする活動によりグラフィックデザインを体験させることができます。
日本の公教育はよくできており、中学校の美術も侮れません。筆者が受けた美術の教育は中学校どまりですが(高校では書道を選択しました)、基本的なことを本当に過不足なく教えてくれていたのだと、後になるほど思います。学校に通えない人も、学校のカリキュラムを無視しないで、教科書の内容はぜんぶ完ぺきに学びきりましょう。これは美術も例外ではありません。授業を受けなくても絵を描くのは得意だなどと思い上がってはなりません。
中学校の美術の授業は、いわゆる絵を描くという実技の練習の場ではないのです。美術の教科書は薄っぺらいですが、決して油断してはいけません。その薄っぺらい教科書の内容すら定着していないのかという疑念を持たれるような表現を、大の大人がのうのうと行なってはいけません。これは書体の選び方についても同じ。美術の教科書は色彩と書体の選び方の常識を体現しています。動画の字幕に特定の教科書体を使えと指定してくる非常識なクライアントは滅びればいいと思います!
[ 目次に戻る ]